This article was originally published via email to people who are subscribed to my newsletter, for the purpose of introducing my new book and providing some context around the benefits of using StencilJS to build Ionic applications. This article was written specifically with Ionic/Angular developers in mind, but it also provides a general assessment of Stencil against other frameworks.
Near the end of last week, you may have seen the announcement of the StencilJS 1.0 beta. StencilJS is the tool that powers the Ionic web components and you can also use it to build your own web components. However, it can also be used to build “blazing fast apps using pure web components” - this means you can build an entire Ionic application without needing to include a framework, but with StencilJS you can still enjoy many of the benefits of a traditional framework.
Given the context of this email, and that you’ve probably already figured out that I’ve been writing a new book about Ionic & StencilJS, you might guess that my answer to the question I posed is: yes. Of course, my hope is that many of you (who would primarily be using Angular currently) will read and enjoy this book, but I want to give you a little more context to help make that decision.
First of all, I want to be very clear that this is in no way “the end of Angular” for Ionic applications by my assessment, and I’m not advising people to jump ship to the new cool thing on the block. I continue to use both Angular and StencilJS to build Ionic applications. But, I do want to talk about why (as a long-time Ionic/Angular developer myself) you might be interested in adding Stencil to your skillset.
I don’t really think anybody “should” necessarily learn anything (ultimately that’s up to you/your team/your goals), but I do think StencilJS is a great fit and would be of great benefit to many Ionic developers - as an alternative to Angular, and also as a complementary tool to Angular applications.
The Benefits of StencilJS
There are primarily two approaches to using StencilJS:
- To build reusable web components that work with any framework (or none at all) just like Ionic itself
- To use it as the basis for building your entire application in place of a traditional framework like Angular, React, or Vue
The first point is a huge benefit to StencilJS, but it is the second point that I have been focusing on a lot over the past year. If you set out to build an application with Stencil, you will find that the project structure and development environment feels very much like that of a typical framework… except that StencilJS isn’t a framework. You get a lot of the benefits of using a framework, without actually needing to include one in your project.
As I tweeted out recently, you can fit all of the dependencies required to develop and build a complete Ionic application in just a couple of lines:
"dependencies":{"@ionic/core":"one"},"devDependencies":{"@stencil/core":"one","workbox-build":"4.3.1"}The only dependency actually required by your built application is @ionic/core (not even @stencil/core needs to be included in the built application, and as Manu points out in the tweet above workbox-build isn’t required).
Not having to use a framework is cool, but there is nothing wrong with using frameworks/libraries, so the question still remains of what benefits StencilJS provides. I think these benefits are primarily:
- Simplicity - this can be seen as either a positive or a negative, but StencilJS has only a few StencilJS specific concepts/patterns to learn, most of what you code is just modern vanilla JavaScript.
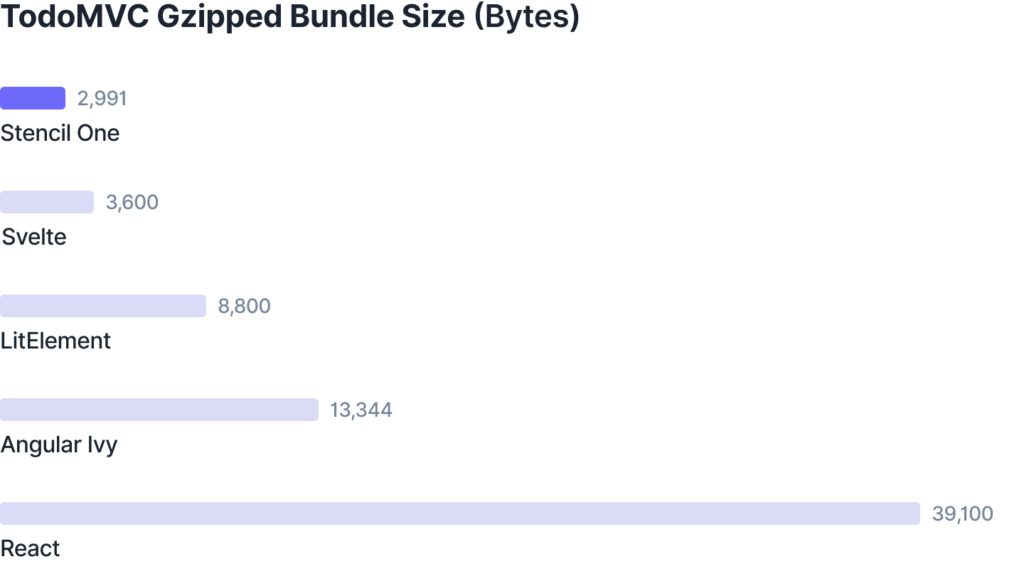
- Less overhead - since your applications just need to include the tiny StencilJS runtime, rather than a full framework, the bundled build sizes of the application can be drastically smaller than alternatives (check out the graph below for an example). This is especially powerful if you intend to ship your application as a PWA.
- Reuse and future proofing - A big scary factor in adopting a particular framework is that fear of “backing the right horse”, if you are investing a lot of time and effort into a particular framework, you don’t want that work to become redundant. This is less of an issue with StencilJS since it is designed with the intent of being “future-proof”. With StencilJS, it is primarily web components that you are building, which are native to the web platform and don’t require a specific framework to run.

The graph above (from the announcement post) shows a comparison between the bundle size for a typical “todo” style application built with StencilJS (Stencil One) versus other options.
As I mentioned in the beginning, I’m not here to convince you to drop your current framework of choice - whether that is Angular, React, Vue, or something else - for StencilJS. However, it is a powerful tool to have in your skillset, and it’s something I’m excited to teach people about.
About my new book and resources…
Since learning StencilJS, which was mostly just for a bit of fun and to write content initially, I have found myself reaching for it more and more as a default for the applications I want to build. This was quite unexpected given how much I like using Angular, but even though I do still use both frameworks, I do find myself wanting to do most of my new work with Ionic + Stencil.
As always, I have been and will continue to release free content on my blog about using Ionic & StencilJS. However, I have also been working on writing my next big premium resource, which will provide you with a solid grounding in Ionic & StencilJS.
Like my previous book, it will cover everything from the bare-bone basics all the way through to advanced concepts, all tied together with some solid real-world examples.
There is still a little way to go before I am finished, but if you think you might be interested in checking out this new book/resource, you can view the initial landing page here: Creating Ionic Applications with StencilJS.
There will be more details to come about the book and its contents in the near future (I will update the page above with more details and a complete table of contents before it is released). In the meantime, feel free to let me know if you have any questions or thoughts about Ionic/StencilJS.